|
Why Human Resources Needs Social Business?

As companies identify more areas where social software can be put to use, the push to launch social software solutions from IT departments and specialty departments grows stronger. Many IT directors see social software as an opportunity to raise their profile,and departments from
read more... |
Interviewing Humans

The goal of interviewing users is to learn about everything that might influence how the users might use what you’re creating. Good interviewing is a skill you develop with practice. The great myth is that you need to be a good talker. Conducting a good interview is actually about shutting up.
read more...
|
|
 |
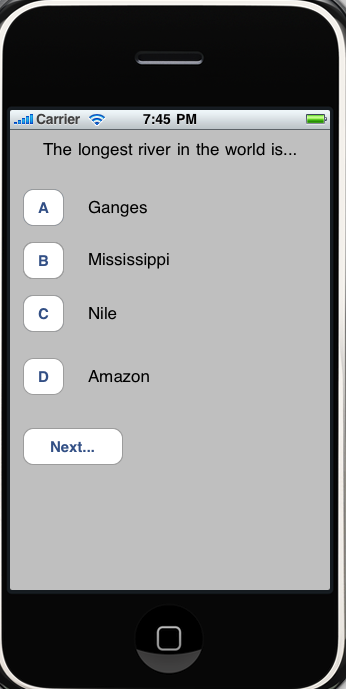
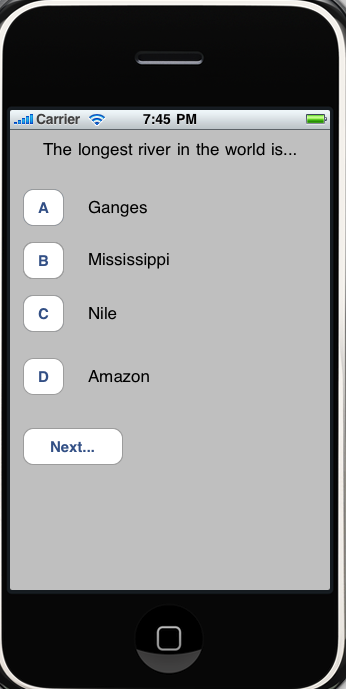
Itech Quiz Application for HR Services
Itech has spread its wing in the field of Android development. Hence Itech has come up with new application for the candidates who visits our company website, to make interview schedules to the candidates based on the result coming from this Quiz application.
In the Itech Quiz app we are providing the sample quiz to the candidates in his smart phone. This quiz contains the simple questions based on the experience level and the topic selected by the candidate.
read more...
|

|
|
|
|
Client Relationships and the Multi-Device Web

The web is fluid and mercurial. Our processes for working with it—and our clients—need to reflect that. It’s time for us to shed the vestigial mindsets we’ve inherited from the advertising world—the closed communications and drama of the “big reveal”—and build new systems based on honesty, inclusion, and genuine communication.
read more...
|
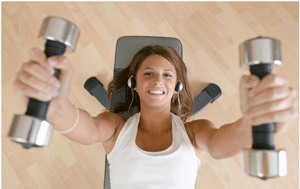
7 Reasons You Should Listen To Music When You Work Out

Listening to music when you hit the gym to improve your workout isn't exactly a new concept. But understanding how your favorite tunes enhance your exercise is a little less obvious.
Research consistently finds that listening to music distracts athletes from their "bodily awareness" (read: pain).
read more...
|
| |
|
Detailed Articles |
|
Why Human Resources Needs Social Business?

As companies identify more areas where social software can be put to use, the push to launch social software solutions from IT departments and specialty departments grows stronger. Many IT directors see social software as an opportunity to raise their profile, and departments from marketing to product development push adoption driven by their basic goals and responsibilities.
But one department is missing from this clamor, even though social software adoption would appear to be in its best interests. I’m talking about Human Resources (HR).
HR departments have to deal with a number of challenges. On the one hand, they have the Facebook generation employees who automatically bring their social web behavior and work styles with them to the company.
On the other side is a sizable number of 40- to 55-year-old employees. They are part of the email generation and it won’t be long before they retire. It is important to preserve their knowledge and expertise for the company’s future. A 2012 study by Initiative D21 and TNS Infratest identified this generational division and showed that this is exactly what distinguishes how these two age groups work. The first camp wants and demands social software on the job and is used to transparent sharing. The second often refuses to use the social web, even outside of work, and has always relied on e-mail to meet its needs.
Preserving employee expertise is going to be a challenge in both cases. One is moving towards retirement and the other is far more willing to change employers — unlike their older colleagues, who often stayed with the same company for their entire career.
I see this where I work too. A lot of young coworkers say, “I’ve been here for three, four, five years and I’m ready for something new.” And then they’re gone — just when they’ve learned the ropes and become productive.
Preserving employee knowledge is not the only area where these rapid turnover rates present challenges for companies; they also need to quickly bring new hires up to speed so they can become productive (a process known as onboarding). And to hold on to them, they need to continue to motivate and educate them. The longer the qualified employees stick around, the more the company will benefit and profit from them. Keeping the most talented workers on board for the long term is becoming one of the most important jobs of HR departments.
HR has to address these issues and social business tools can help them meet the requirements of the modern working world. Social businesses put employees at the center — and that is one of the oldest and most essential jobs of the HR department. It’s not hard to think of many different areas where HR can leverage the work styles and communication styles of the social age:
Leadership and Communication
Leadership and communication is changing from a patriarchal-hierarchical form to a transparent leadership style that demands involvement. IBM CEO Ginni Rometty, for instance communicates IBM’s goals and results through her blog. She invites IBM employees to comment and discuss, and many of them do so very passionately. Another example is communities where employees work together to focus the company on its customers.
Recruiting
At a time when qualified, skilled workers are in dwindling supply, it is extremely important for companies to recruit the right talent. They need a variety of tools to do that, such as attractive, dialogue-oriented career pages.
Onboarding
Once you've found the right talent, you need to train new employees quickly and efficiently so they can become productive as soon as possible. Social software, e-Learning and sharing knowledge and experiences with coworkers play a fundamental role here. The Robinson Club is an excellent example of how a decentralized company can use social software and an employee website to onboard and train new batches of personnel, many of whom only hang around for a season or two.
Ongoing learning
Training doesn’t end with onboarding. These days change and ongoing learning are the norm, and that means you need to be adding knowledge and sharing experiences with other employees to stay up to date.
Employee motivation
Motivated employees are productive employees. This fact gets overlooked far too often, although many managers and people in HR now realize how necessary it is. Gamification can help motivate and hold on to employees instead of having them quickly disappear.
Talent management
The focus is shifting to bringing talent into the company, observing them and continually supporting them in order to both achieve maximum productivity and keep them on board.
Networking and finding experts
Again and again we see how important and helpful it is when we are able to easily identify and contact experts within the company. It enables us to solve questions and problems faster and more efficiently. Forming communities with employees that are in the same field or who have the same interests so they can share information about “their” subject increases efficiency (not to mention fun and motivation) even more.
Knowledge management
Preserving in-house expertise is hardly a new idea; knowledge management has been a hot topic for decades now. But social software and, most importantly, new ways of thinking are finally helping to significantly improve its chances of success. Young employees in particular are much more inclined to share information freely, as it is second nature to them. And many older employees who use social networks are now doing the same thing in the corporate context. This means that today we have a much better chance of preserving knowledge at every level.
Innovation management
Company suggestion boxes have been around for a long time. Social software tools offer completely new ways of offering suggestions and working on them as a group in order to generate innovations.
Change management
Finally, we have change management, which is defined as supporting gradual change at the enterprise and individual level. It is one of the most important tasks on this list. Here too, the new cultural techniques help a lot with intelligently implementing and supporting change.
These are just rough sketches of a few of the areas where HR professionals can put social software to use. Other issues have emerged from studies such as "Innovationsfelder der digitalen Welt: Bedürfnisse von übermorgen," released by Münchener Kreis. The study looks at the wants and needs of today’s employees, from their desire to share their experiences and co-determine processes, to achieving a healthy work-life balance. In the age of social business, HR departments should and must play a more central role as employee advocates while also promoting and leveraging these new cultural techniques and work methods. Niall Cook summed it up very nicely:
In short, HR represents the voice of the employee when it comes to corporate social networking, in the same way that marketing represents the voice of the customer when it comes to social media.
And that’s why I believe HR has a key role to play in understanding and applying social technologies to support and change organisational culture.”
Article Source |
|
|
Interviewing Humans

The goal of interviewing users is to learn about everything that might influence how the users might use what you’re creating. Good interviewing is a skill you develop with practice. The great myth is that you need to be a good talker. Conducting a good interview is actually about shutting up. This can be very hard, especially when you’re enthusiastic about the topic.
Remember, the people you’re interviewing want to be liked. They want to demonstrate their smarts. When you’re interviewing someone you know nothing. You’re learning a completely new and fascinating subject: that person.
Preparation
Once you have established who you want to talk to and what you want to find out, create your interview guide. This is a document you should have with you while you’re interviewing to ensure that you stay on topic and get all of the information you need.
The interview guide should contain:
1. The brief description and goal of the study. This is for you to share with the participant and use to remind yourself to stay close to the topic.
2. The basic factual or demographic questions for putting the participant’s answers in context.
3. These will vary depending on the purpose of the interview, but often include name, gender, age, location, and job title or role.
4. A couple of icebreaker or warm-up questions to get the participant talking. Most people know this as “small talk.” Feel free to improvise these based on the demographic information.
5. The questions or topics that are the primary focus of the interview.
You should also gather a bit of background information on the topic and people you’ll be discussing, particularly if the domain is unfamiliar to you. Talking to homeowners about how they selected their mortgage brokers? Read up on mortgages. Sitting down with the head of customer service? Review the support forums or frequently asked questions.
Interview structure: three boxes, loosely joined
An interview has three acts, like a play or a spin class: the introduction and warm-up, the body of the interview, and the conclusion.
Introduction
Introduce yourself with a smile, expressing genuine gratitude that the person you are interviewing has taken the time to talk (even if they’re getting a large incentive and especially if it’s a busy staff member who has taken time out of their workday).
Describe the purpose of the conversation and the topic without going into so much detail that you influence the answer. Explain how the information will be used and shared. Obtain their explicit permission to record the conversation.
Ask whether they have any questions about the process.
Move on to the demographic information or facts you need to verify. Use the collection of this information as the basis for the warm-up questions.
“Oh, you live in San Diego. What do you like to do for fun there?”
Body
Once you’ve covered the formalities and pleasantries, it’s time to dig into the interview meat. With a sufficiently talkative subject, you might get all of the answers you wanted and more without asking more than the initial question directly.
Ask open-ended questions that encourage the subject to talk, not closed questions that can be answered with “yes” or “no.” (Closed question: “Do you communicate with the marketing department often?” Open question: “Tell me about the internal groups you communicate with as part of your job.”)
If the subject doesn’t offer enough information on a topic, ask a follow-up or probing question, such as “Tell me more about that.”
Allow pauses to let the story through. Silence is uncomfortable. Get used to it and don’t rush to fill gaps in the flow of conversation. You want your subject to do that.
Use your list of questions more as a checklist than as a script. If you read the questions verbatim, you’ll sound like a robocall survey.
Conclusion
Once you have the information you were looking for, and hopefully even more, make a gentle transition to the wrap-up. Say something like “That’s it for my questions. Is there anything else you’d like to tell me about what we discussed?”
Thank them for their time and cover any administrative topics such as incentives or next steps on the project.
Don’t be afraid to shut it down early if you find yourself in an unproductive interview situation. Sometimes an interview subject goes taciturn or hostile. It happens and the best thing you can do is move on to the next one. There is no rule that says you need to hang in until you’ve attempted to have every single one of your questions answered.
Don’t be afraid to shut it down early if you find yourself in an unproductive interview situation. Sometimes an interview subject goes taciturn or hostile. It happens and the best thing you can do is move on to the next one. There is no rule that says you need to hang in until you’ve attempted to have every single one of your questions answered.
Just do your part to remain friendly and respectful to the end.
Conducting the interview
You, the interviewer, play the dual role of host and student. Begin by putting the participant at ease with your demeanor. The more comfortable a participant feels, the more and better information you will get. A relaxed participant will open up and be more honest, less likely to worry about putting on a good impression.
Once you’ve done your part to get the subject talking, get out of the way. You should strive to be a nearly invisible, neutral presence soaking up everything the other person has to say. Think of them as the world’s foremost expert on themselves, which is the all-absorbing matter at hand. Insert yourself only when necessary to redirect back on topic or get clarification. You will know when your interview is going particularly well because you won’t be able to get a word in, but you will be getting answers to all your questions.
Breathe
It’s easy to feel like you’re on stage and tense up without realizing it. Your own tension can be contagious, so remind yourself to breathe and remain relaxed and observant.
Practice active listening
As long as you’re breathing, make interested mm-hmm sounds. If you’re interviewing in person, make sure to look at the speaker directly and nod. Unrelated thoughts might start to pop up, especially if an answer goes on at length. Stay alert and focused on the other person.
Keep an ear out for vague answers
You want details and specifics. Always be ready to bust out a probing question such as “Why is that?” or “Tell me more about that.”
Avoid talking about yourself
mes, what starts as active listening turns into, “Let me tell you about a similar experience I had….” The interview isn’t about you or your opinions. This can be very hard to remember and takes practice to avoid. So, if you find that you’ve inserted yourself into their narrative, just stay relaxed and steer the conversation back on track.
Handy checklist
This checklist for effective user research was adapted from the Ethnography Field Guide produced by the Helsinki Design Lab, powered by Sitra, the Finnish Innovation Fund :
1.Create a welcoming atmosphere to make participants feel at ease.
2.Always listen more than you speak.
3.Take responsibility to accurately convey the thoughts and behaviors of the people you are studying.
4.Conduct your research in the natural context of the topic you’re studying.
5.Start each interview with a general description of the goal, but be careful of focusing responses too narrowly.
6.Encourage participants to share their thoughts and go about their business.
7.Avoid leading questions and closed yes/no questions.Ask follow-up questions.
8.Prepare an outline of your interview questions in advance, but don’t be afraid to stray from it.
9.Whenever possible, snap photos of interesting things and behaviors.
10.Also note the exact phrases and vocabulary that participants use.
11.Pay attention after you stop recording. You might get a valuable revelation.
Try to be as conversational and natural as possible. If the user volunteers the information in the course of your conversation without you having to ask, that’s terrific. Your questions are just prompts to help the participant tell you a story that reveals situations, attitudes, and behaviors you didn’t even think to ask about. Offer enough information to set the scope for the conversation, but not so much that you influence the response.
What to do with the data you collect
The interview is the basic unit of ethnographic research. Once you’ve completed your interviews, analyze them all together to find themes, including user needs and priorities, behavior patterns, and mental models. Note the specific language and terms you heard so you can better reflect the way users think and talk in the actual interface. If you are doing generative research, look to the needs and behaviors you discover to point out problems that need solving. Turn the clusters around user types into personas that you can use for the life of the product or service you’re working on.
Article Source |
|
Itech Quiz Application for HR Services

Itech has spread its wing in the field of Android development. Hence Itech has come up with new application for the candidates who visits our company website, to make interview schedules to the candidates based on the result coming from this Quiz application.
In the Itech Quiz app we are providing the sample quiz to the candidates in his smart phone. This quiz contains the simple questions based on the experience level and the topic selected by the candidate. At the end of the quiz it displays the result for that quiz attended by the candidate and we maintain that result and sent it to our mail with the candidate details (name, email-id, mobile-no, qualification and result he scored in the quiz).
By using this application it is easy to find the candidates who are good in result. It is also easy to short list the candidates and make schedule to those candidates for the interview. Even it is good application to candidates to check their intelligence and to understand where they are standing and where they have to be in future.
|
|
|
Client Relationships and the Multi-Device Web

When you step into the room with a client, you are a visitor from the future. You, web professional, spend your days immersed in the new paradigms of the multi-device web. Yet even for you, the constant change and adjustments that come with living on the internet can feel overwhelming. So how do you think your clients feel?
The web is fluid and mercurial. Our processes for working with it—and our clients—need to reflect that. It’s time for us to shed the vestigial mindsets we’ve inherited from the advertising world—the closed communications and drama of the “big reveal”—and build new systems based on honesty, inclusion, and genuine communication. We can bring our clients into the process right away, letting them see all the flaws and bumps along the way. Through this relationship they will become true partners—rather than confused, anxious bystanders—as we learn to better navigate this strange, evolving digital universe together.
Perspective is everything
When your clients first think of a website, the mental image they conjure is likely that of a web browser as rendered on a desktop computer. This is completely understandable—after all, the majority of their website experiences occur while sitting at desks, fiddling with the things sitting atop those desks.
From where we’re sitting, however, we see the web as comprised of many more devices. Until recently, it’s been convenient to think of those devices as belonging to definable buckets like “smartphones,” “tablets,” and “laptops.” But as more and more varied devices have entered the market, those buckets have multiplied and overflowed, giving way to an amorphous continuum of display sizes, resolutions, browsers, operating systems, conventions, and interface possibilities.
This has required an overhaul in our thinking. Rather than websites being a series of perfect constructions rendered on each screen in exacting detail, web designers have started thinking in terms of systems. Flexibility has become a more valuable currency than specificity.
If your clients have ever been part of a traditional design project before, this is not what they’re expecting to encounter in your meetings. So how do we begin bridging this gap? How do we help our clients start seeing the internet through our magic design goggles? For heaven’s sake, how do we talk about this stuff?
How do I explain this internet?
There are three big components to acclimating the uninitiated, which I think of as the three S’s: statistics, stories, and specifics.
Statistics are great because they can quickly make a point about the urgency of a matter. For instance, when speaking with clients about the importance of mobile markets, I often refer to this statistic:
42 percent of smartphone owners between the ages of 18 and 29 consider their phone as their primary way of accessing the internet .
Client: What? 42 percent? That’s berserk! We had no idea mobile was so important! Now what do we do?
That’s the power of statistics. They don’t give a lot of context or provide any kind of holistic understanding of a problem, but they do turn heads and introduce a need. A hard-hitting stat is a terrific way to begin a conversation like this.
Stats sure can make a point, but humans are social and emotional creatures. To make ideas memorable and help them stick in one’s craw, it can be helpful to reach for a personal story that exemplifies the issue, making it more tangible. Comme ça:
I have a three-year-old son. And as you may or may not be aware, three-year-olds left to their own devices are incredibly adept at finding new ways to injure themselves. That means that when I’m at home and I need to look up something on the internet, I can’t just run upstairs to the attic to use my desktop computer. But I do have another computer (my iPhone), handily located in my pocket. Now, I’m on the couch at home—I’m not what one would typically describe as a “mobile user,” but I am on the most mobile device there is, and I expect the same quality of user experience and access to information as I would on my desktop. When I’m at home—my phone is my computer.
See how that worked? Now my statistic supports a narrative. My story has characters, a setting, and an (admittedly simple) plot. It’s more engaging than a PowerPoint slide with convincing stats on its own, and now my clients are more likely to incorporate this idea into their view of the internet. When they begin to think of “mobile users,” hopefully the image of Matt Griffin on the couch absorbed in his iPhone while being manically circled by a pajama-clad toddler will enter their brains, along with our old friends Guy in Line at Grocery Store and Woman Waiting at Bus Stop. Paradigm: shifted!
Show, don’t tell
“But wait,” you say, “there was a third S!”
Excellent, you are a very astute reader and have passed the first test. Let’s talk specifics. Specifically, which specifics? Glad you asked!
If what you’re used to is a tiny, multi-column site on your iPhone, and pinch-and-zoom is standard procedure, you may look at your first responsive site and wonder where everything is. Where’s the navigation? Where’s the sidebar? Where’s all the stuff?
I find that a useful exercise is to simply pull up a responsive site on my phone and hand it around the room, while I resize the same site on the projector or TV that I’m using for the presentation. Clients can see that the main navigation collapses into a hamburger icon. The sidebar moves down below the main page content.
Watching this interaction on the big screen while they reproduce it on a handheld device helps everyone to make that connection between the mobile and desktop experiences. They can see that the content isn’t disparate, just recontextualized.
Demoing a few sites like this in the kick-off meeting (particularly well-known brands like Starbucks and Paravel’s Microsoft homepage) helps to reinforce that responsive design is a growing standard that users likely expect to see on your client’s website as well. After all, if some of the world’s most established consumer brands have already taken the plunge, it will feel a whole lot safer for your clients.
Delivering the deliverables
Helping your client be more aware of responsive conventions will provide the context necessary for them to give you better feedback on your design work. But first, you need to show them which deliverables they’ll be reviewing, and let them know what sort of feedback will be useful for each one.
For responsive designs, we’re finding that smaller, more focused deliverables coupled with frequent client feedback get us on the right track more efficiently.
Get it in writing
We start every project with a short, written specification that includes project goals, feature descriptions, site information architecture, a site map, and a branding profile. For a recent project Bearded worked on with the Andy Warhol Museum in Pittsburgh, we kept everything in a text document on Basecamp, where it was editable (and version-controlled) by everyone on the project. That helped us update it quickly, without misleading, out-of-date versions floating around. Version control also made sure that we had a record of any changing decisions, should they come into question later.
The specification document spells out the goals and strategies for the project. It’s the victory list and the game plan.
1
Getting an early version of this document into your clients’ hands is essential. Make sure each and every stakeholder knows how important this is, and has read it and given their thoughts or concerns before you continue. I suggest a message like this:
Participating in the writing of the specification document now means your ideas will be incorporated into the final product. Please make sure anyone that needs to weigh in later reviews this document. Let them know: if the outcome of this project is important to you, we need your feedback on the spec doc by next Friday!
Often these suggested edits spark new conversations about what’s important to accomplish on the project. If someone’s idea for a feature or approach sounds off-base to you, ask why they think it’s crucial. How does it relate to the project goals? If it doesn’t, do you need to revise the goals, or does this stakeholder just need to be reminded of the big picture?
Once these key plans are in place (and everyone on the team is finished making edits), we have what we need to start getting visual.
Frame your wires
To define page layout accurately and efficiently for responsive design, the browser is the place to be. For the Warhol Museum, we built this responsive wireframe. It came out of our front-end starter kit, Stubble, and took about two and a half hours to put together. It’s not pretty, and that’s the idea. No one’s going to mistake this for a website design. But they will understand that these are the first steps toward defining information hierarchy and layout.
When we show our clients wireframes, we ask them for content-oriented feedback:
Are we missing any important chunks? How about the relative importance of the chunks that are there? Does this seem like the raw information this page needs?
At this stage we’re trying to make sure we have all the stuff we need on the page before we start designing it. But just because we’re still working out the page content, doesn’t mean we can’t also dabble in aesthetics.
When lo-fi is the best -fi
Wireframes are great at being wireframes, but they don’t do squat for look and feel. Somewhere between a style prototype and a traditional page mockup, a lo-fi mockup embodies web design pragmatism—efficiently conveying the overall tone. We quickly assembled this lo-fi, static mockup as a companion piece to the Warhol wireframe.
With these lo-fi mockups I tell our clients to ignore the details for now, and give us feedback on the broad strokes:
We all know this isn’t a website yet. But is it going in the right direction? If it’s not even close, why? Is it too casual? Too professional? Not on-brand? If it does feel “in the ballpark,” great. We’ll keep moving in this direction, knowing you’re on board.
Make your feedback a loop
The granularity of your client’s feedback should match the level of detail of the deliverable they’re looking at. So lo-fi visuals get lo-fi feedback and sign-off. Let’s look at a common reaction:
Client: Hmm. The mockup feels a little stuffier than I thought it would.
Me: In the spec doc we said we wanted it to be both sophisticated and playful. Maybe this isn’t playful enough? Should we try to dial back the stuffiness and get a little more weird?
Client: That sounds about right. What are you thinking?
Me: I’m not exactly sure what that looks like yet, but I do think the interactions we create later will be a chance to have more fun. Why don’t we see what we can do now—maybe revising the color scheme to be more energetic—then see what we can do to liven things up once we get in the browser. Sound good?
Client: Yep! Let’s do it.
You should adjust things until the group agrees that we’re “close enough,” but don’t sweat the details. It’s not the place for it. When you feel that twinge in the back of your mind that says, “We’re getting nit-picky,” that’s when it’s time to say:
We’ve got ourselves a solid foundation, is it OK to move on now?
Moving on, of course, means more detail. Less metaphor, more reality. That’s right, you guessed it: it’s time for some HTML/CSS mockups!
Conversations, not revelations
In-browser comps are the full-on deal. Honest-to-goodness hi-fidelity interactive mockups using semantic, reusable HTML and CSS (as discussed in my previous article, Responsive Comping). After approving the wireframes and lo-fi comp, our client saw this mockup for the Warhol project.
Not only is it responsive, but it’s a significant evolution of the aesthetic presented in the earlier lo-fi mockup. It’s taken the spirit of the static mockup and the organization of the wireframe that everyone agreed on, and added a new level of refinement, detail, and polish—all right there in the code.
Any client feedback now will likely be pretty minor. Why? They’ve been participating in the whole process, guiding it to this point. They knew what to expect and weren’t surprised by what you presented. It’s the polar opposite of the “big reveal.” No drama—just a natural evolution toward an effective design solution.
Remember: each client request for a revision is actually a request for a conversation. My default response to any change is, “Why?” Help your client focus on the “why,” and remind them that figuring out the “how” is your responsibility. Focusing on “why” helps you address the root cause, rather than a possibly incidental symptom.
Now we can begin
Taking the extra time to help our clients understand the challenges we face and the role they’ll play in our process makes them easier to communicate and work with. It will help build their confidence in you, strengthen your rapport, and bring them more fully into your team for this and future projects.
It’s true that your new clients may not yet know and love this squishy internet the way you do. But enthusiasm is infectious. Help your clients see the internet for what it is (magic design goggles optional), and all your client interactions will benefit.
Article Source
|
|
7 Reasons You Should Listen To Music When You Work Out

Listening to music when you hit the gym to improve your workout isn't exactly a new concept. But understanding how your favorite tunes enhance your exercise is a little less obvious.
Research consistently finds that listening to music distracts athletes from their "bodily awareness" (read: pain). And a recent study found that not just listening, but controlling and creating music in time to one's pace had an even more profound effect on perceived effort during a workout.
Here are seven very good reasons to rock out during your next gym session.
1. Music is the good kind of distraction.
While the study did suggest there's more to it than distraction, working out with music did make participants less aware of their exertion. Such a distraction can benefit athletic performance by up to 15 percent, The Guardian reported. The faster the better, according to WebMD: Upbeat tunes have more information for our brains to process, which takes your mind off of that side stitch.
2. It ups your effort.
A 2010 study found that cyclists actually worked harder when listening to faster music as compared to music at a slower tempo. But too fast is no good, either. Songs between 120 and 140 beats per minute (bpm) have the maximum effect on moderate exercisers.
3. Music puts you "in the zone".
Everyone has that go-to song that gets you "in the zone," and there's science to why it works. We associate certain songs with memories, often relating to the context in which we originally heard them, such as the first time you watched Rocky. Channeling that memory -- or even just the emotion of the singer -- boosts the motivational power of the song, and has been shown to improve physical performance.
4. A good beat can help you keep pace.
The rhythm of your workout music stimulates the motor area of the brain as to when to move, thereby aiding self-paced exercises such as running or weight-lifting. Clueing into these time signals helps us use our energy more efficiently, since keeping a steady pace is easier on our bodies than fluctuating throughout a sweat session.
5. Music can elevate your mood.
An August 2013 analysis found that people often listen to music as a way to change their mood and find self-awareness. Study participants said that listening to music allowed them to think about themselves, who they wanted to be and give them an escape from the present. No matter what happened an hour ago, you can use your tunes to help you escape negativity and power you through your workout -- and you know you'll feel great when it's over.
6. It makes you want to move.
You really can't stop the beat! Researchers found that when music possesses "high-groove" qualities, the brain gets excited and induces movement in the listener. Basically, your playlist has the ability to make you move -- no matter how much you're dreading that workout.
7. Listen to music already? Take it to the next level: Making music while you work has an important added benefit.
According to a study published earlier this month, the relationship between music and physical exertion may be more complicated than we initially thought. It isn't just listening to music that drowns out our pain and exhaustion, asserts lead researcher Tom Fritz. The process of creating and controlling music in time to one's exercise improves the experience even more.
Participants exercised on machines designed to alter the music they were listening to based on their movements, essentially allowing them to create their own soundtrack. Compared to exercisers who had no control over the music, those with "musical agency" reported feeling like they hadn't worked as hard.
We can't all work out on equipment that coordinates our movements with musical sounds, but we can harness the power of creating music when we exercise. The finding, said Fritz about his study may provide "a previously unacknowledged driving force for the development of music in humans: making music makes strenuous physical activities less exhausting."
Article Source
|
|
|
Itech Solutions |
|